Send in-app messages
This article provides steps on how you can use Blueshift's SDK to send messages to your iOS app's users when they are using the app.
Wait. Are you ready for this part?In this article, we'll show you how you can use the SDK to send in-app messages with Blueshift. However, you cannot proceed until you already have the SDK in your project and you can use it in your app. In addition, we also need a
.pemfile to send notifications to your users. If you are not aware of any of it, then we suggest that you go through those things first, perform those steps, and then come back here to let us send in-app messages to your users.If you have come this far, then you know that this works. ☺️
Enable in-app messaging
If you look at the get started article, we have described the values of the config class that you can use to configure the SDK. In the same class, you can add setEnableInAppNotification method and set its value to YES to enable in-app messages from our iOS SDK.
config.enableInAppNotification = true[config setEnableInAppNotification:YES];By default, this feature is disabled.
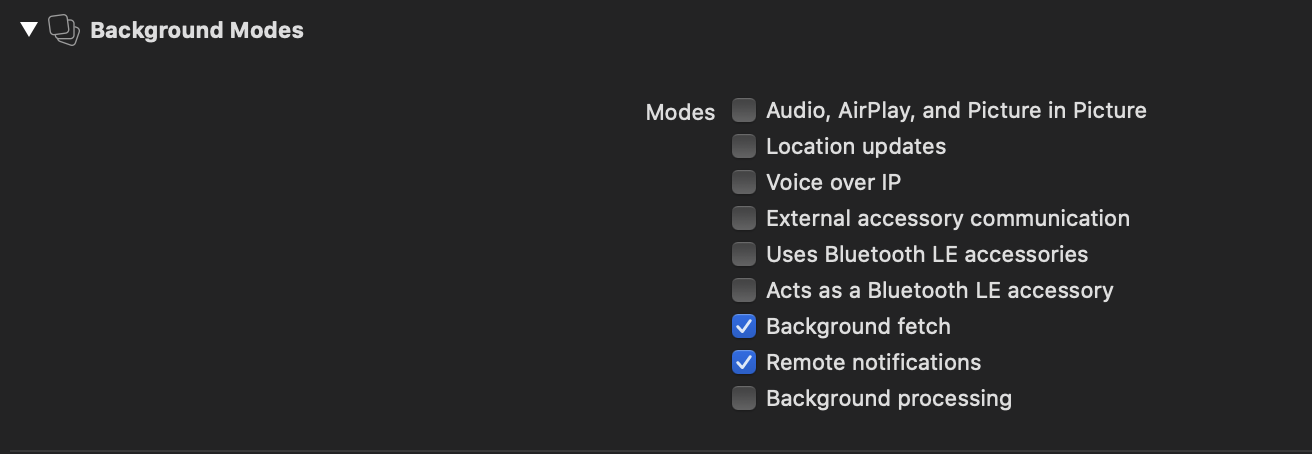
Enable Background Modes
We highly recommend enabling Background fetch and Remote notifications background modes from the Signing & Capabilities. This will enable the app to fetch the in-app notifications if the app is in the background state.

Share Silent push notification payload to SDK
When an in-app notification is sent from Blueshift, it also sends a silent push notification to the user's device to let it know that the new in-app notification is available. When the app is in the background state or in the foreground state, on receiving the silent push notification for in-app, SDK fetches the latest in-app notifications and displays them on the device immediately.
Add the below code to your AppDelegate's application(_ application: didReceiveRemoteNotification userInfo: fetchCompletionHandler completionHandler: method. The same has been showcased in the code section of Get Started with SDK document.
extension AppDelegate {
func application(_ application: UIApplication, didReceiveRemoteNotification userInfo: [AnyHashable : Any], fetchCompletionHandler completionHandler: @escaping (UIBackgroundFetchResult) -> Void) {
BlueShift.sharedInstance()?.appDelegate?.handleRemoteNotification(userInfo, for: application, fetchCompletionHandler: completionHandler)
}
}- (void)application:(UIApplication *)application didReceiveRemoteNotification:(NSDictionary *)userInfo fetchCompletionHandler:(void (^)(UIBackgroundFetchResult result))handler {
[[BlueShift sharedInstance].appDelegate handleRemoteNotification:userInfo forApplication:application fetchCompletionHandler:handler];
}If you skip this step, the SDK will not show the in-app notifications immediately after sending from the Blueshift Platform. You will see the in-app notifications on closing and opening the app.
Show in-app messages on your app's pages
ImportantIf you are using iOS SDK version 2.1.4 or later, you need to specifically register and unregister each page of your app for in-app messages. If you don't register each page for in-app messages, the in-app messages will stop showing up for pages that are not registered.
To show in-app messages on your app's pages, use the following method in the ViewController of those pages. When you use these methods in the ViewController of these pages, you register these pages with the SDK.
Use the following method to register a ViewController before using it.
override func viewDidAppear(_ animated: Bool) {
super.viewDidAppear(animated)
BlueShift.sharedInstance()?.registerFor(inAppMessage: String(describing: type(of: self)))
}- (void)viewDidAppear:(BOOL)animated {
[super viewDidAppear:animated];
[[BlueShift sharedInstance] registerForInAppMessage: NSStringFromClass([ViewControllerClass class])];
}Use the following method to unregister the ViewController after using it:
override func viewDidDisappear(_ animated: Bool) {
super.viewDidDisappear(animated)
BlueShift.sharedInstance()?.unregisterForInAppMessage()
}-(void) viewDidDisappear:(BOOL)animated {
[super viewDidDisappear:animated];
[[BlueShift sharedInstance] unregisterForInAppMessage];
}You can also use the BaseViewController approach to implement this across the application. Refer to this sample swift project BaseViewController class to understand more.
Deep links
The Blueshift iOS SDK supports deep links for push and in-app notifications. If a deep-link URL is present in the push or in-app message payload, the Blueshift SDK calls the AppDelegate application:openURL:options: method on notification click/tap action and delivers the deep link there.
Write business logic in your app to process the delivered deep link and navigate to the respective screen or page inside the app.
func application(_ app: UIApplication, open url: URL, options: [UIApplication.OpenURLOptionsKey : Any] = [:]) -> Bool {
// Handle deep link url
return true;
}- (BOOL)application:(UIApplication *)app openURL:(NSURL *)url options:(NSDictionary<UIApplicationOpenURLOptionsKey, id> *)options {
// Handle deep link url
return YES;
}See the Identify Blueshift push and in-app deep links document to identify:
- If the deep link comes from the Blueshift SDK or some other source
- Other details such as the in-app notification type, clicked in-app notification button text, index etc.
If everything is configured correctly so far, you should start seeing in-app messages that are sent from our platform.
Advanced configuration
You can use the following sections to modify the default configuration of the SDK to better control the in-app messages.
Configure time intervals
By default, the time-interval between two in-app messages (the interval when a message is dismissed and the next message appears) is one minute. You can use the following method to configure this interval when the SDK is initialized in the AppDelegate:
//config.blueshiftInAppNotificationTimeInterval = timeInSeconds
config.blueshiftInAppNotificationTimeInterval = 120//[config setBlueshiftInAppNotificationTimeInterval:timeinseconds];
[config setBlueshiftInAppNotificationTimeInterval:120];Make sure you do not set the
config.blueshiftInAppNotificationTimeIntervalto 0 seconds. Setting it to 0 seconds will fail to initialize the in-app notification timer to recursively check and show the in-app notifications.
Trigger in-app messages manually
SDK fetches the in-app notifications automatically from the Blueshift server and displays them on the registered screens. If you want to disable the automatic display of the in-app notifications, enable the setInAppManualTriggerEnabled configuration of the SDK during SDK initialization.
config.inAppManualTriggerEnabled = true[config setInAppManualTriggerEnabled: YES];Now to display in-app notifications manually, call the below-mentioned method of the SDK. Calling this method on the in-app registered screen will show only one in-app notification to the user.
BlueShift.sharedInstance()?.displayInAppNotification()[[BlueShift sharedInstance] displayInAppNotification]Override actions
You can use the SDK to implement callbacks to an action a user performs on the in-app message. To use the options of the SDK to get callbacks for in-app events and override default actions of the in-app messages, create a class that inherits from BlueShiftInAppNotificationDelegate. For example, we create BlueshiftInAppDelegate class to receive the callbacks of in-app messages.
let inappNotificationDelegate :BlueshiftInAppDelegate = BlueshiftInAppDelegate()
config.inAppNotificationDelegate = inappNotificationDelegateBlueshiftInAppDelegate *inAppNotificationDelegate = [[BlueshiftInAppDelegate alloc] init];
[config setInAppNotificationDelegate: inAppNotificationDelegate];Implement the following callback methods for in-app actions.
-
(void)inAppNotificationDidDeliver:(NSDictionary *)payload:
Use this method to get a callback when SDK receives an in-app notification and firesdeliveredevent. -
(void)inAppNotificationDidOpen:(NSDictionary *)payload:
Use this method to get a callback when SDK displays an in-app notification on the screen and fires theopenevent -
(void)inAppNotificationDidClick:(NSDictionary *)payload:
Use this method to get a callback when the user performs action on an in-app notification on the screen and SDK fires theclickevent
Implement the following method to override the in-app action.
(void)actionButtonDidTapped:(NSDictionary *)payloadDictionary :
Use this method to implement a logic to deep-link pages or show the options to share content when a user taps on an action button of the in-app message/notification. The payload dictionary provides options such as button type and deep-linking URL.
Implementing this method will override the SDK default behaviour of delivering the deep link in the AppDelegate'sapplication:openURL:options:method and deep link will be delivered underios_linkkey in thepayloadDictionaryparameter of this function. Make sure you process the deep link using values from thepayloadDictionary.
The payloadDictionary should look like below.
{ “ios_link” : “https://google.com”, “type” : “open”}
FAQs
I want to control when the app displays the in-app messages. How do I do that?
To control when your app displays the in-app messages, perform the following steps:
- Enable the manual mode to let SDK know that it should not display the in-app messages automatically.
- Call the method for displaying the in-app to show in-app message whenever you want the app to show them.
For more information, see Trigger in-app messages manually.
What happens when I turn the manual modeON?
When you turn on the manual mode:
- The SDK does not fetch the content for in-app messages when a customer launches the app
- The SDK fetches the content for in-app messages
- The SDK doesn't display an in-app message after it fetches new content on silent push
- The SDK displays an in-app message only when the host app calls the SDK's
displayInAppMessagemethod. For more information, see Trigger in-app messages manually.
What is background fetch or silent push for in-app messages?
When a new in-app message is available for a customer, the Blueshift server sends a push notification to the device. The push notification tells the SDK to call the in-app API and fetch the latest content. This push notification is called a silent push for in-app messages and this entire process is called background fetch.
What happens if the user revokes the notification permission? Will I be able to get silent push messages for fetching in-app messages?
In case the customer denies the permission for push notifications, the app still receives the silent push notifications. Just that the customer does not see the notifications since the system doesn't add it in the notification tray.
Updated 4 months ago